Grid block
Purpose
Use this module to showcase multiple features.
Functionality
Image with transparent overlay description (clickable).
Specifics
Maximum of 3 columns and 3 rows grid
Description: Maximum of 2 lines
Variations
(i) full width
(ii) Grid Blocks (2/3 width) - accommodates extra module
(iii) Grid Blocks with Red Backgrounds (Full Background)
Use Guidelines
Only one grid block is permitted per page. Designed for landing pages where many links are required.
Image Dimensions
350 x 235 pixels
How to Add Modules
To add modules to the Gutenberg editor, follow these steps:
- Go to your WordPress Admin interface and open a post or page editor
- Click the plus button in the top left corner or in the body of the post/page
- You can either:
- Click on Patterns, scroll through them until you find the module you want to use or
- Search for the module you would like to add using either the module name or number
- Click the module to add it
The module will be added to the body of your post or page.
Visuals
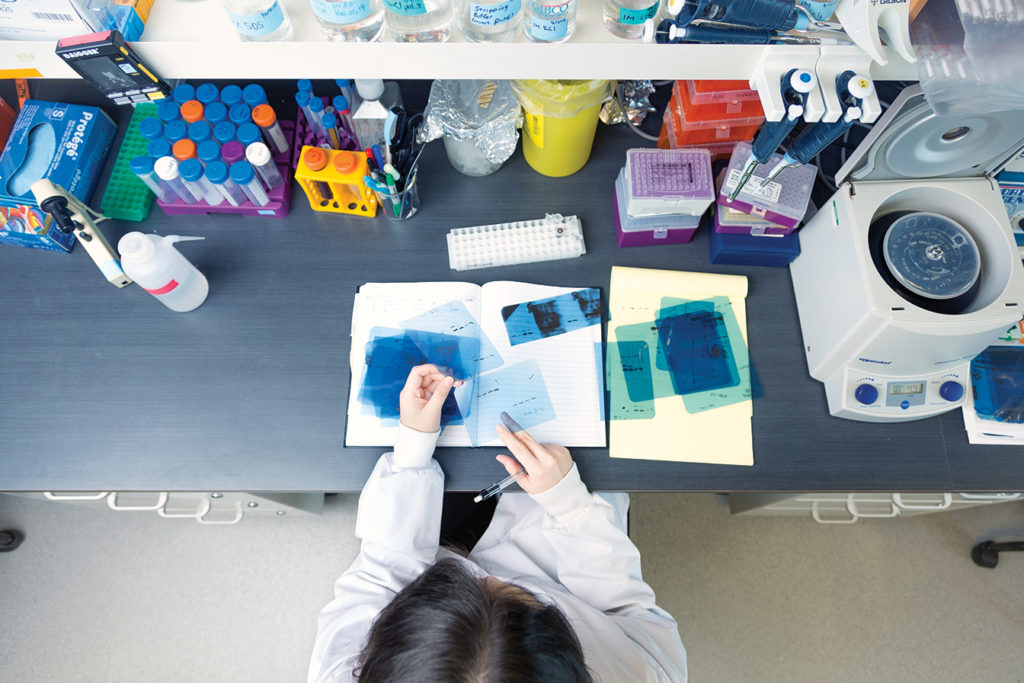
Variation: full width
Variation: Grid Blocks (2/3 width) - accommodates extra module
Variation : Grid Blocks with Red Backgrounds (Full Background)