Learn Your Way Around
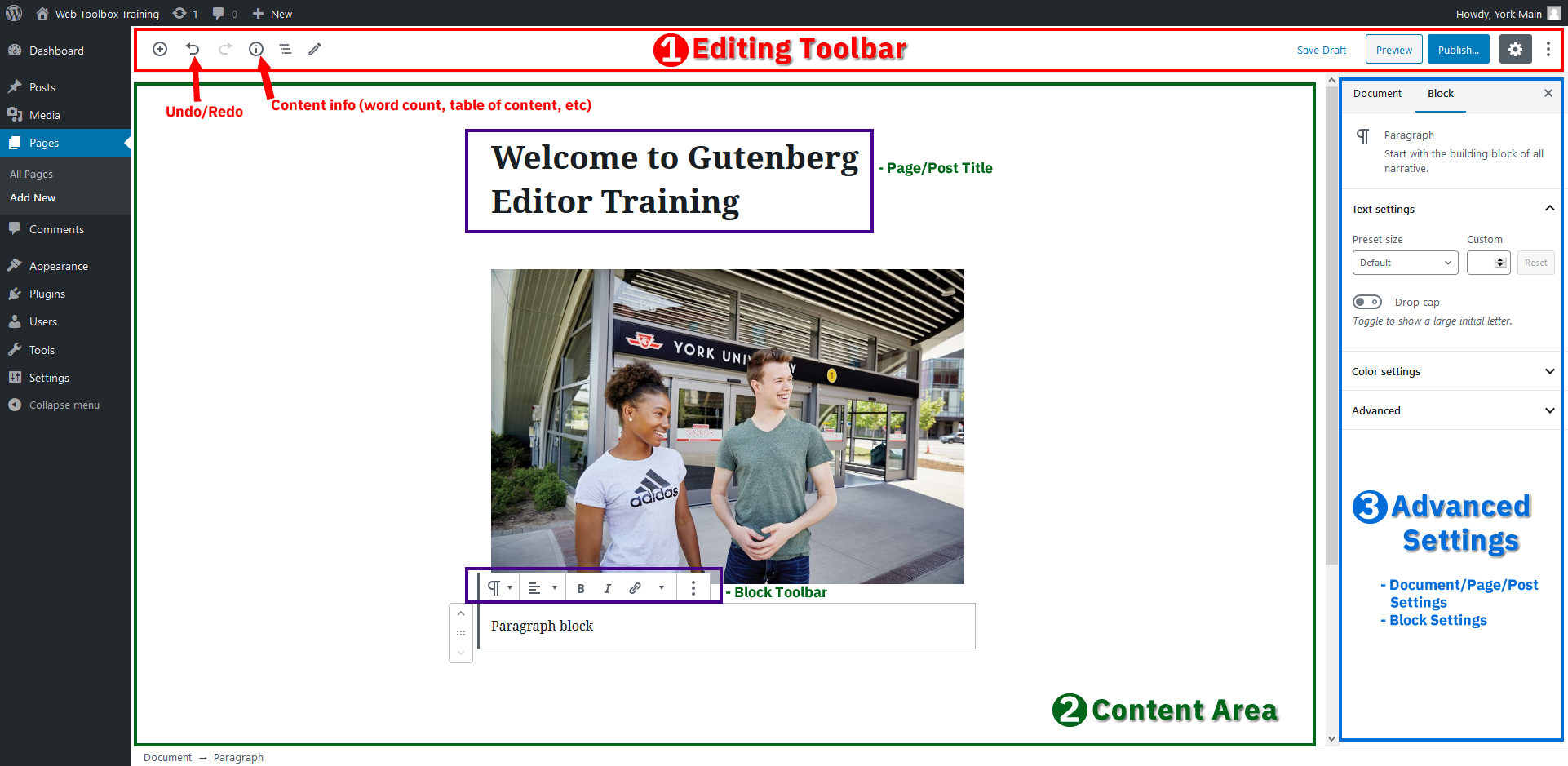
The Gutenberg interface is comprised of three main areas:
- Editing Toolbar: Very top of screen, marked in RED box
- Content Area: Large area on the left side of the screen, marked in GREEN box
- Advanced Settings: Right sidebar area, marked in BLUE box

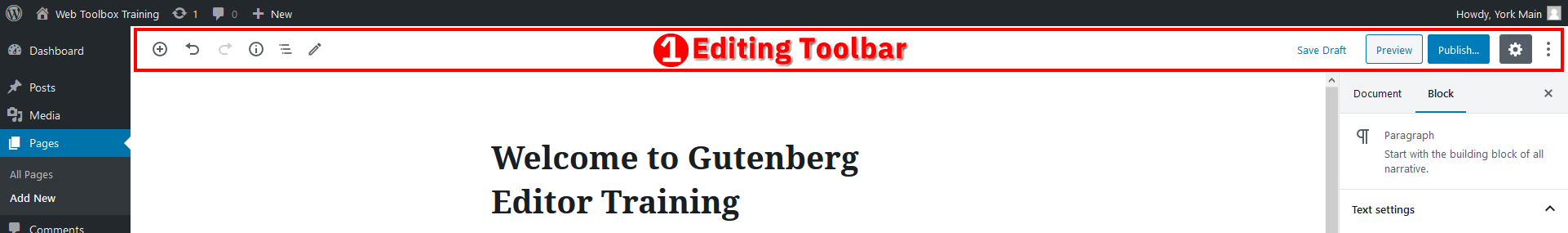
1. Editing Tool

This is located at the top of the screen; the editing toolbar allows you to do the following:
- Add a new block to the content area
- Undo/Redo changes you have made
- View your content's structure (number of words, paragraphs, blocks, headings, and a table of contents)
- Save your changes, or see a visual confirmation that your latest changes have been auto saved
- Preview your page/post
- Publish settings, such as post visibility & publish date/time
- Show/Hide the advanced settings right sidebar
- Additional settings, including:
1. Switch between visual & code editors
2. Fix the block toolbar to the top of the screen
3. Copy all content
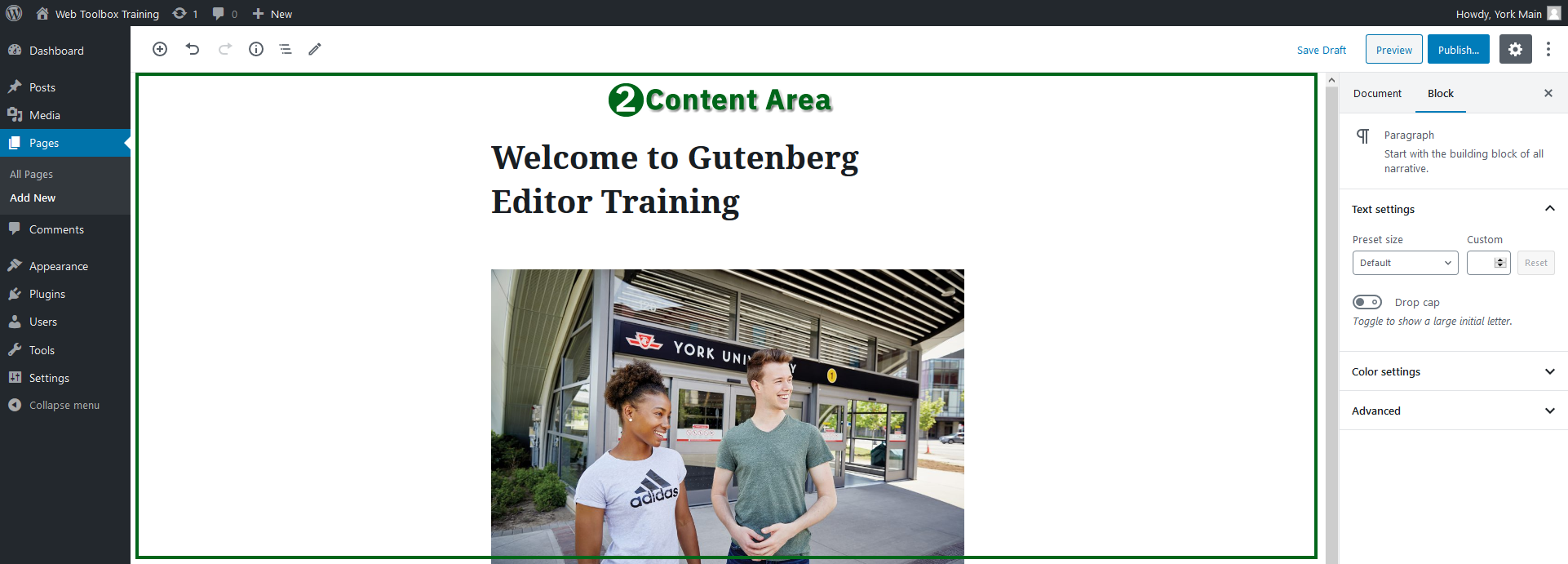
2. Content Area

The content area is where you add content to your page or post. This is essentially the same as it was in the classic WordPress editing screen in 2014 York theme. Only now, instead of using TinyMCE to edit content, you are using Gutenberg blocks.

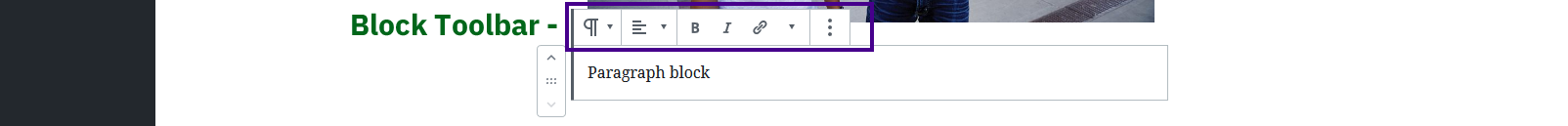
Different blocks will have different toolbars. This is because the features that are available to each block are different. For example, the paragraph block has bold, italics, strikethrough, links and alignment available to it. But the short code block has no options, because everything is managed within the short code.
3. Advanced Settings
The advanced settings area is located at the right sidebar, and comprised of two distinct sub-sections:
- Document Settings
- Block Settings
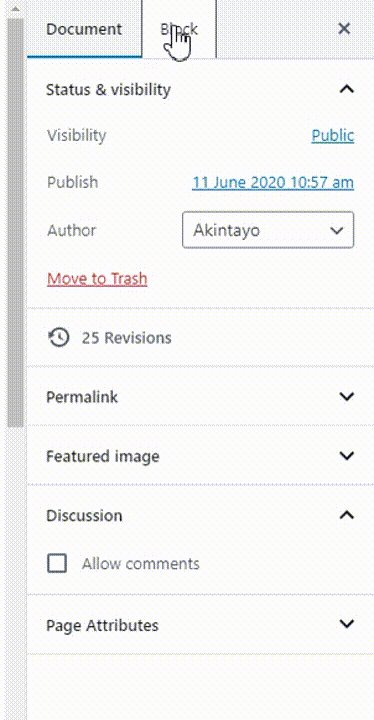
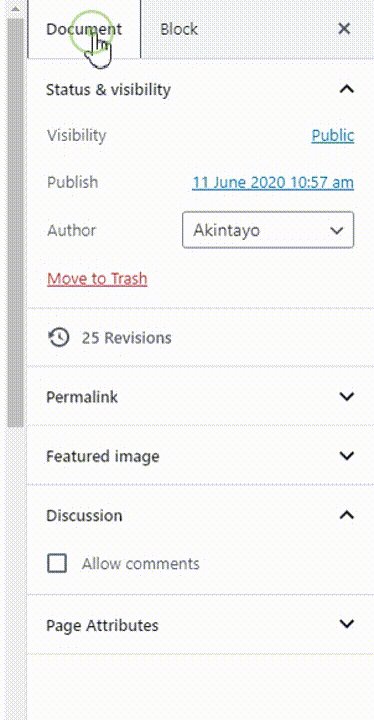
Document Settings
This is also known as the page or post settings. They are the settings that apply to that one specific page or post which you are editing or creating.
Document settings contains much of the same information that was in the right sidebar of the classic WordPress editor:
- Status, visibility & publish date
- Post format
- Categories
- Tags
- Featured image
It also includes some things that you were used to seeing below your content (at the bottom of the page):
- Author
- Discussion settings
- Excerpt
- Yoast SEO internal link suggestion settings
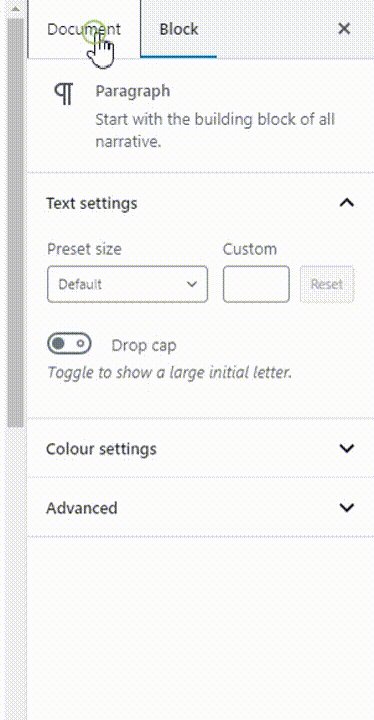
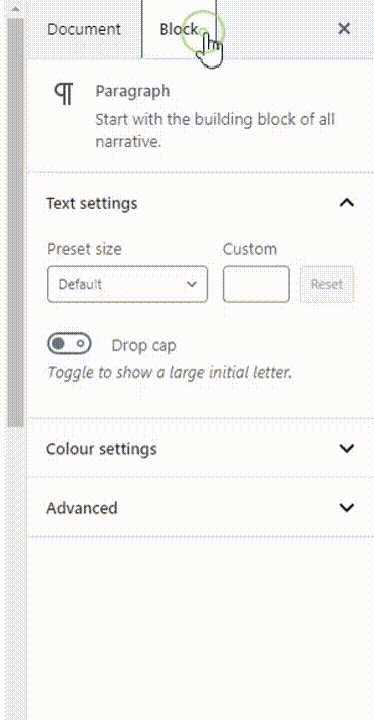
Block Settings
This is where you will find advanced settings for each individual block on your page.
The block toolbar, directly above the block itself (in the content area), contains the most used, and most basic, settings. However, many blocks have even more options, and those can be configured here in the right sidebar.
Kindly note that not all blocks have advanced settings. Sometimes you will not see anything in this area i.e. shortcode & custom HTML blocks


Learn More
Let's explore building pages with Gutenberg blocks.
